Here's How I Got Here:
Project KPI

Understanding Users
I interviewed 10 potential users and identified 3 personas. This helped identify user’s needs and real problems.

Empathy Map
Condensing my research into an Empathy Map helped me reduce existing pain points for users.


Competitive Analysis & Feature Matrix
The two problems I found were:
- Users not finding vegan meals that took their dietary needs into consideration.
- No way of seeing how environment-friendly restaurants are.
So, I tracked ways Cuizine’s competitors were solving these problems. This helped me see what features would be key opportunities for Cuizine. See
competitive analysis, feature roadmap, and
feature matrix.Information Architecture
Through the competitive analysis I realized some companies use a sort by filter on the home page. However, since there target audience does not exist of only vegan customers, the filter is not the most beneficial for plan-based diets.
This is an opportunity for Cuizine's sort by filter to cater specifically to vegan users. I solved this by creating an
IA structure for the ordering journey. This journey included how users would use the filter.
Paper Sketches
After forming the IA, I was ready to iterate, I sketched multiple solutions through paper sketches. Here is an example of the two iterations I created for the Profile and Search Page.

Design-Low Fidelity Wireframes
Using Figma and After Effects, I designed a
low fidelity interactive prototype to test the ordering journey.


Style Guide
I defined the visual elements. Since this app is Vegan and environment-friendly, I took inspiration from nature and went ahead with a playful color palette.

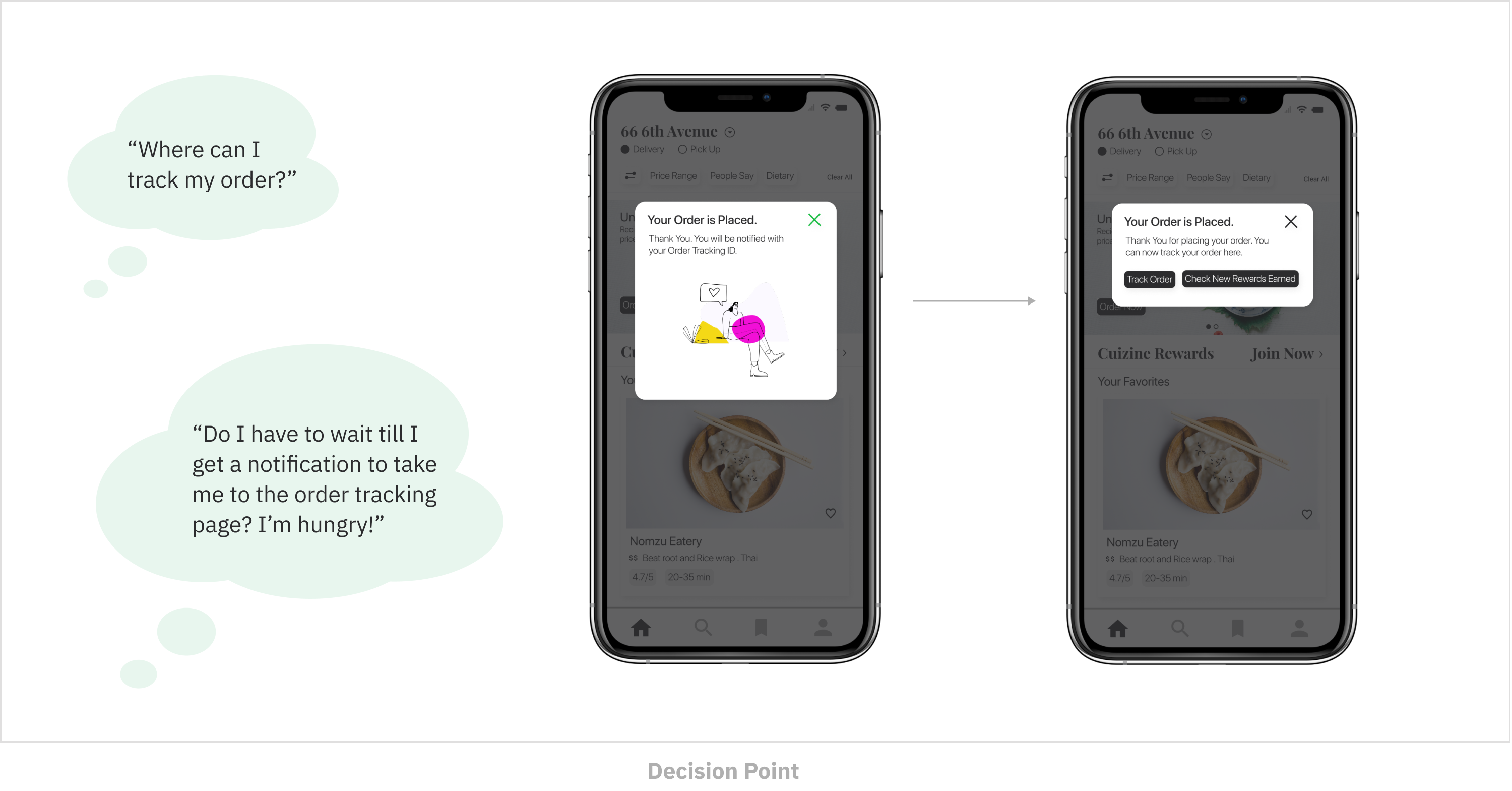
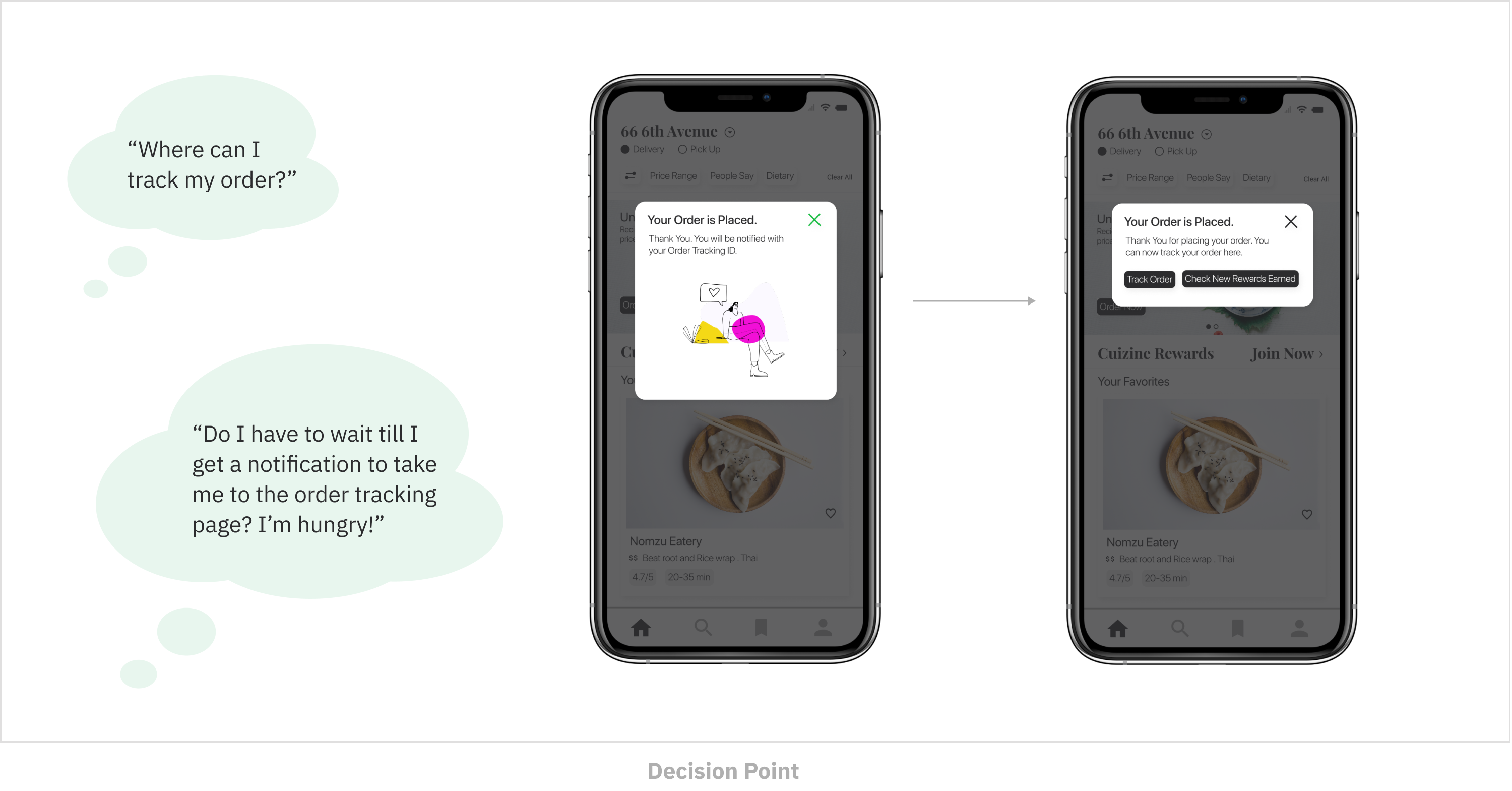
Designing the Interface
Once I finished creating the style guide, I designed the
high-fidelity prototype. I wanted users to have an easy, joyful experience that gives them access to the vegan meal they came in looking for.


User Testing
I shared the prototype with 10 users and 2 restaurants. They were asked to explore features and imitate a scenario of them ordering a vegan meal. I went back to the HEART framework I defined, and used it to measure the solution.


Measuring the business impact of user testing

What I Learnt and Revisions
1. I have always collaborated with product managers, engineers and other designers which led me to work on a part of a project. Hence, here where I was doing everything from research to testing and designing on my own, I learnt a lot from the end-to-end delivery.
2. Make sure user tests can be generalized to a large population: understanding different types of users I were designing for is key. While evaluating our designs, striving for a varied sample population helped generalize our designs to a representative population.
3. Research and insights to the rescue! researching in detail not only helped fasten the design process but also helped resolve challenges as I always had insights to go back to.